فعال کردن فلاتر برای وب - واقعا سریع
چرا من این کار را می کنم؟
من می دانم که بسیاری از آموزش ها در وب وجود دارد ، اما همه آنها با درجات مختلف موفقیت. من نیم دوجین را امتحان کردم. و در پایان ، احساس کردم که وقت زیادی را صرف چیزی خیلی ساده کرده ام. بنابراین من اینجا هستم ، که در وقت شما صرفه جویی کنم.
جدا از اینکه می توانید برای وب توسعه دهید ، دلیل دیگری نیز وجود دارد که چرا مایلید چنین کاری انجام دهید. تست برنامه برای بسیاری از افرادی که ماشین های آنها به راحتی از پس اجرای یک شبیه سازی کامل بر نمی آیند می توانند از مواردی از این دست بسیار بهره مند شوند. تمام آنچه برای آزمایش برنامه خود نیاز دارید یک مرورگر است! و مرورگرها خیلی سنگین نیستند. بنابراین یک برد-برد است.
تنظیمات کلی
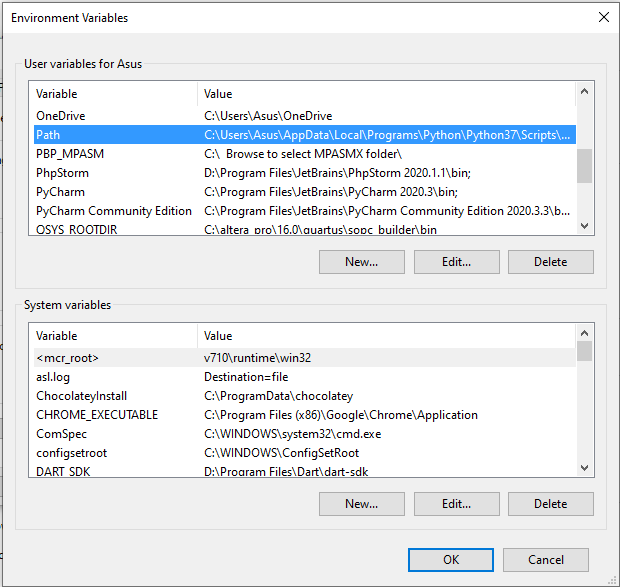
- در وهله اول ، اطمینان حاصل کنید که به پوشه Flutter bin در user variables خود دسترسی پیدا کرده اید ، نه system variables. به احتمال زیاد ، این کار قبلاً انجام شده است. البته برای اطمینان بیشتر.

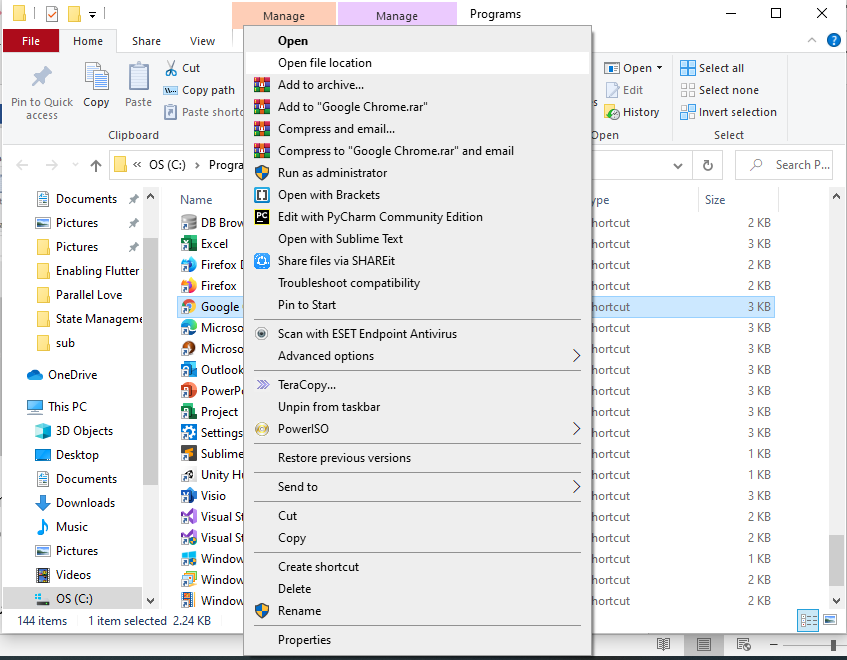
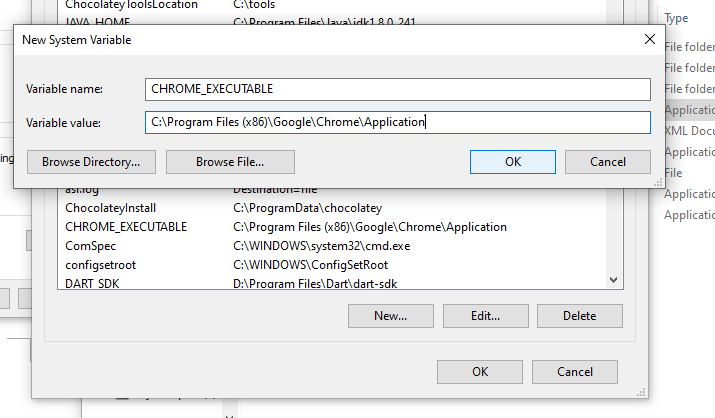
- بعد ، مسیر فایل اجرایی(.exe) Google Chrome را در رایانه خود پیدا کنید. اگر نمی دانید کجاست ، از فهرست شروع بر روی Chrome کلیک راست کرده و گزینه Open File Location را کلیک کنید. با این کار مکان میانبر برنامه باز می شود. مرحله آخر را یک بار دیگر تکرار کنید تا مسیر واقعی را بدست آورید.


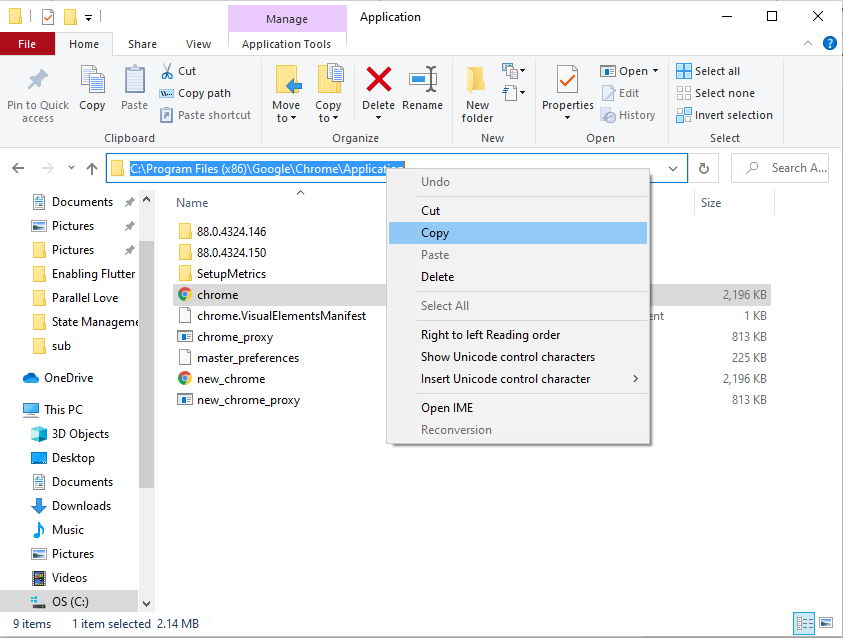
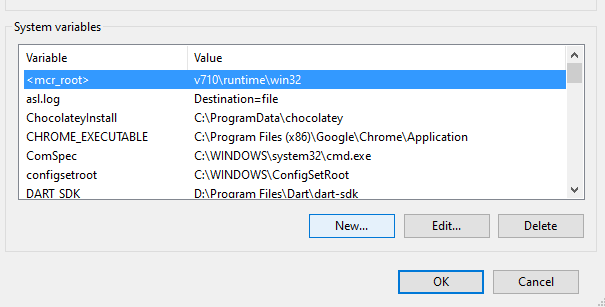
- Ctrl + L را فشار دهید تا مسیر انتخاب شود و سپس آن را کپی کنید. حالا به System Variables بروید و New را انتخاب کنید. نام متغیر را CHROME_EXECUTABLE بگذارید. حال مسیری را که قبلاً کپی کرده اید در کادر مسیر قرار داده و \ chrome.exe را در انتها اضافه کنید. قبل از خروج فراموش نکنید که ذخیره کنید!



عالی است که همه کارها تمام شده است ، اکنون می توانیم به طور واقعی روی فلاتر تمرکز کنیم.
تنظیم فلاتر
- Windows Terminal یا Command Prompt جدیدی را باز کنید و آن را تایپ کنید
flutter channel dev
- اکنون به کانال dev رفته اید. زمان دریافت وابستگی برای آن کانال است.
- تایپ کنید
flutter upgrade
اگر از ویندوز استفاده می کنید ، باید BITS (Background Intelligent Services) را رد کنید و کارهای خود را انجام دهید.
- شما تقریباً کا را تمام کرده اید، تایپ کنید
flutter config --enable-web
و اگر می گوید
Setting “enable-web” value to “true”.You may need to restart any open editors for them to read new settings.
پس عالی! همه چیز درست است.
دور نهایی
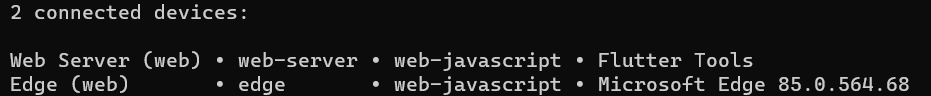
فقط برای اطمینان از اینکه Chrome اکنون به عنوان یک دستگاه معتبر شناخته شده است ، وارد کنید
flutter devices
پس از مشاهده این ، نصب کامل است.

flutter devices output
اکنون ، برای اینکه بتوانید مستقیم از مرورگر اشکال زدایی کنید به فروشگاه افزونه های کروم رفته و پسوند Dart Debug را پیدا کنید. هر چند به نظر خیلی مشکوک میاد. اما نکته این است که این کار زندگی را آسان تر می کند ، و این همان چیزی است که شما در پایان می خواهید.

عالی ! اکنون هنگام ایجاد یک پروژه فلاتر جدید ، باید یک پوشه جدید به نام " web" مشاهده کنید. و شما باید بتوانید پروژه های خود را در مرورگر اجرا کنید.
سازگار کردن پروژه های موجود با وب
اگر در حال حاضر پروژه هایی داشته باشید که قبل از فعال کردن فلاتر برای وب ، آن را کدنویسی کرده اید؟ خوب ، مشکلی نیست! پروژه و ترمینال را باز کنید و تایپ کنید
. flutter create
باید پیامی با عنوان "Recreating Project" مشاهده کنید ، اکنون با وب سازگار است.
توجه داشته باشید
Flutter Web هنوز در مرحله آزمایشی خود است. ممکن است گاهی اوقات با خطا یا خرابی مواجه شوید.

توسعه برنامه های تلفن همراه واکنشگرا با فلاتر

State Management در Flutter با پکیج Provider

فعال کردن فلاتر برای وب - واقعا سریع


برای ثبت نظر باید وارد سایت شوید یا ثبت نام نمایید.
نظر شما با موفقیت در سیستم ثبت گردید.